Introduction
In this article, we will discuss about how to set up and start Angular 4 in visual studio. As many of developers have worked with Microsoft tools and technologies, they preferred visual studio as web development platform.
Step 1: Install Node.js and npm
The first step is to install Node.js and npm (Node Package Manager) in your system. It is recommended that you have node version 6.10 or greater and npm version 3.10 or greater. You can check the versions that you have on your machine type the following commands in a command window.
node -v
npm –v
You can get the latest version of Node.js from the following website. Click on the download link depending on your operating system.
https://nodejs.org/en/download/
Step 2: Install Visual Studio 2015 Update 3
Make sure you have Visual Studio 2015 Update 3 installed. To check the version of Visual Studio you have click on the “Help” menu and then select “About Microsoft Visual Studio”. The following are the download links if you don’t have Visual Studio 2015 Update 3.
Visual Studio Enterprise 2015 – Update 3
Visual Studio Professional 2015 – Update 3
Visual Studio Community 2015 – Update 3
Step 3: Now Configure environment settings for node and npm in Visual Studio
- In Visual Studio click on Tools – Options.
- In the “Options” window, expand “Projects and Solutions” and select “External Web Tools”
- In the right pane, move the global $(PATH) entry to be above the internal path $(DevEnvDir) entries. This tells Visual Studio to look for external tools (like npm) in the global path before the internal path.
- Click “OK” to close the “Options” window and then restart Visual Studio for the changes to take effect
Step 4: Install TypeScript for Visual Studio 2015
- To develop Angular applications you need TypeScript 2.2.0 or later.
- To check the version of TypeScript, clik on the “Help”menu in Visual Studio and Select “About Microsoft Visual Studio”.
- Download and install the latest version of TypeScript for Visual Studio 2015 from the following URLhttps://www.microsoft.com/en-us/download/details.aspx?id=48593
- After installing TypeScript, the installation wizard prompts you to restart Visual Studio. So, please restart Visual Studio for the changes to take effect.
Step 5: Create Empty ASP.NET Web Application project
- Run Visual Studio as Administrator
- Click on File – New Project
- Select “Web” under “Visual C#”. From the right pane select “ASP.NET Web Application”
- Name the project “Angular4Demo”
- On the next screen, select “Empty” template and click “OK”
Step 6: Download the “Quick Start Files” from the Angular web site using the link below. Extract the contents of the downloaded .ZIP folder.
https://github.com/angular/quickstart
Step 7: Copy the required “Starter files” to the web application project
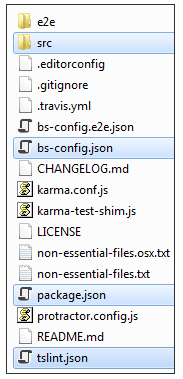
We do not need all the starter files that we downloaded. As you can see from the image below, we need 4 folders/files.
- src folder and its contents
- bs-config.json
- package.json
- tslint.json
Copy the above files/folders and paste them in the root directory of “Angular2Demo” web application project.
Now click “Show All File” icon in “Solution Explorer” and include all the copied files/folders in the project.
At this stage your project structure in Visual Studio should be as shown below.
When including the files in the project if you get a prompt to “Search for Typescript Typings” click “No”.
Step 8: Restore the required packages
In the “Solution Explorer” right click on “package.json” file and select “Restore Packages” from the context menu. This takes a few minutes to load all the modules. You can see the status in “Visual Studio Output” window. After the restoration is complete, you will see a message “Installing Packages Complete”. To see all the installed node modules, click on “Show all Files” icon in Solution Explorer. DO NOT include “node_modules” folder in the project.
Step 9: Run the project
- In the “RUN” window type “cmd” and press enter
- Change the directory in the command prompt to the directory where you have the web application project. I have my web application project in “D:\AngularJS\Angular4Demo\Angular4Demo”. So I typed CD D:\AngularJS\Angular4Demo\Angular4Demo and upon pressing the enter key I ta am in the root folder.
- Type “npm start” and press “Enter” key.
- This launches the TypeScript compiler (tsc) which compile the application and wait for changes. It also starts the lite-server and launches the browser where you will see the output – Hello Angular
- At this point, open “app.component.ts” file from “Solution Explorer”. This file is present in “app” folder in “src” folder.
- Change “name” value from “Angular” to “Angular 4” and you will see the changes reflected on the web page automatically.
At the moment we do not have the capability to run the project by pressing F5 or CTRL + F5.
Summary
In this article, I discussed about how to configure Angular 4 in Visual Studio and develop Angular 4 application on Visual Studio platform. In next article we will discuss about how to run Angular 4 application using F5 or CTRl + F5.
He works as a software developer. He has hands-on experience on .net and other Microsoft technologies. He also works on AngularJS, KnockOutJS.










4 comments
Thanks for the good explanation, but can I run angular 4 in existing angular 1.5 project.
No..Angular 2+ is not a simple upgrade from angular 1. Angular 2 is completely rewritten.your angular 1.5 project must have controllers but In Angular 2+, “everything is a component”. So ,its not possible to upgrade your existing 1.5 project automatically.You must have to create your project from scratch.
let me know if you have still any query. Thank you.
Where is the next article about how to run Angular 4 application using F5 or CTRl + F5? Thanks.
Thanks for the Article, but through above methods, we are we are setting up Angular 2 not 4. Please let us know how to upgrade.