Introduction
In previous article we learned about Angular 4 Installation. You can find that article on https://code4developers.com/angular-4-installations/ . This article describes the project structure of Angular 4 application which Angular CLI created for us. I have already created ANGULAR4DEMO project in my previous article, so we will use that project to get idea about project structure.
Project Structure
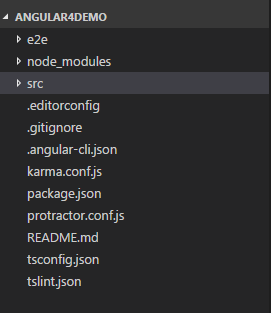
When we open the Angular 4 project in editor, we can see three main folders e2e, node_modules, src and different configuration files.
| File | Purpose |
| tslint.json | Used for building application with consistent code style. We can change the configuration that defines how our application should be build. |
| tsconfig.json | ts stands for typescripts. Typescripts are used for developing angular applications since Angular 2 came out. It contains the configurations for typescripts. |
| protector.conf.js | It contains testing configurations. |
| README.md | Is contains basic documentation for your project, pre-filled with CLI command information. Just make sure to enhance it with project documentation so that anyone checking out the reputation can build your application. |
| package.json | It contains all the dependency modules which are required for our application. It’s up to you which module you want to use. if you want to use _js library or any other library just add name and version of that dependency library in package.json and execute command npm install. It will execute all the dependencies and download in node_modules folder. |
| karma.conf.js | It has configuration for writing unit tests.karma is the test runner and it uses jasmine as framework. These both tester and framework are developed by angular team for writing unit tests. |
| .gitignore | We can define all the folders and files which we want to exclude from our repository in our git. |
| editor.config | It contains the setting of your editor. It has parameter like style, size of character, line length. |
| angular-cli.json | It contains all the configuration of Angular 4 Project. It has project name, root directory as source folder (src) name which contain all the components, services, directives, pipes, starting point of our application (index.html file), starting point of typescript file (main.ts), style files (style.css) . |
| src/* | 
In src folder we have three different folders: app, assets , environments It also has other configuration files for src directory. |
| favicon.ico | Its favicon icon for your website or an application. |
| index.html | It contains html code with head, and body section. It is starting point of your application. |
| main.ts | It is starting point of typescript file in your angular application. It contains library which are imported by your angular project. |
| polyfill.ts | It is used for browser compatibility. |
| style.css | It has all the styles and css for your angular 4 project. |
| test.ts | This file is used to write unit tests. |
| tsconfig.app.json | It contains the configuration about how your application should compile. |
| app/* | 
In app folder we have component and ts files. |
| app /app.module.ts | It contains the entire library which are imported and used in your angular 4 application. It’s a root module that tells Angular how to assemble the application. Currently it declares only the App_componenet. |
| app/app.component.
{ts,html,css,spec.ts} |
It has AppComponent with an HTML template, CSS style sheet, and a unit test. It’s the root component of what will become a tree of nested components as the application evolves. |
| assets/* | 
In this folder you can put images and anything else to be copied wholesale when you build your application. |
| environments/* | In this folder one file for each of your destination environments, each exporting simple configuration variables to use in your application. The files are replaced on-the-fly when you build your app. You might use a different API endpoint for development than you do for production or maybe different analytics tokens. You might even use some mock services. Either way, the CLI has you covered. |
| e2e/ | 
In this folder, all the test cases from live the End-to-End cycles covered. They shouldn’t be inside src/ because e2e tests are really a separate app that just so happens to test your main app. That’s also why they have their own tsconfig.e2e.json. |
| node_modules/ | 
Node.js creates this folder and puts all third party modules listed in package.json . |
Summary
In this article, I discussed about Angular 4 Project structure which generated by Angular CLI. The Angular CLI is a command line interface tool that can create a project, add files, and perform a variety of ongoing development tasks such as testing, bundling, and deployment. So it’s very important to understand project structure of Angular 4 application before start development.
He works as a software developer. He has hands-on experience on .net and other Microsoft technologies. He also works on AngularJS, KnockOutJS.



4 comments
Good its useful
Very use full stuff for beginner.. keep it up
Nice articular for beginner but you miss zone.js