In this tutorial, We are going to learn How to connect Firebase Realtime NoSQL cloud database with Angular app from scratch?. We’ll be using AngularFire library for setting up Firebase database in the Angular web application.
Firebase is a Google product, It is a real-time NoSQL cloud database that allows you to create faster and quicker web and mobile applications. It supports iOS, OS X, Android and web platforms. It doesn’t require server-side backend programming language.
Advantages of using AngularFire Library
-
- Supports Push Notifications.
- Offline Data Storage.
- Allows ngrx API Implementation.
- Based on the RxJS Observable Pattern.
- Real-time Data Sync Across All the devices.
- Support Download, Upload & Delete Images, Video & Blob Files.
- Support user authentication (Google, Facebook, Twitter, Github, Email & password)
Table of Contents
-
-
-
Prerequisite
-
Setup Angular Project using Angular CLI
-
Setup Google Firebase Database Account
-
Setup Firebase (AngularFire library) in AngularProject
-
GitHub Project Files
-
Conclusion
-
-
Prerequisite
In order to work with this demo you must have Node.js and Angular CLI installed in your system. If you are beginner then you should check out this tutorial to: Set up Node JS
Enter command in the terminal to install the latest version of Angular CLI:
#install angular cli npm install @angular/cli -g
Setup Angular Project using Angular CLI
Run command to install Angular 8 project:
ng new angular-firebase # ? Would you like to add Angular routing? Yes # ? Which stylesheet format would you like to use? CSS
cd angular-firebase
Setup Google Firebase Database Account
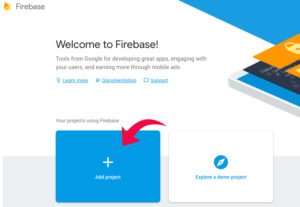
Go to Firebase website login using your email id. When you see given below screen click on Add Project section.
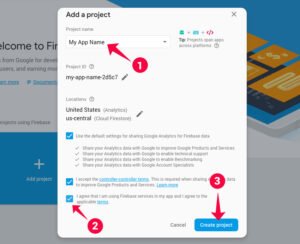
Afterward, Enter your project name, accept the terms and condition and click on create a project button.
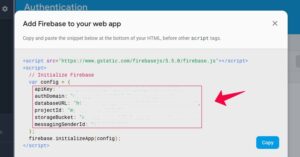
Once your project is set up, then click on your project then you’ll see your admin dashboard navigate to Develop > Authentication > Web setup click on Web setup button, and a popup will appear along with your firebase credentials.
Copy your firebase credentials from here.
Setup Firebase (AngularFire library) in Angular Project
Once you are done with setting up the angular project and firebase account. It’s time to install AngularFire and Firebase from NPM.
Run the given below cmd in Angular CLI.
#install firebase npm install firebase @angular/fire --save
Let’s create the connection between firebase and your angular project.
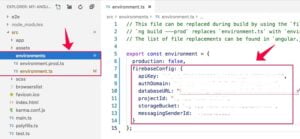
Go to src/environments/enviorment.ts and enviorment.prod.ts files in your project folder. Then add your firebase configuration details in both the environment files as given below.
Now, import AngularFireModule and environment in app.module.ts file, then declare AngularFireModule into the imports array.
You can optionally use your FirebaseApp name with the itializeApp method.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
// Firebase
import { AngularFireModule } from '@angular/fire';
import { environment } from '../environments/environment';
@NgModule({
imports: [
BrowserModule,
AngularFireModule.initializeApp(environment.firebaseConfig, 'my-app-name')
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule {}
Now you are all set to use Firebase Realtime NoSQL cloud database with your Angular App.
In next step, I’ll discuss how to import various Firebase modules in app.module.ts
Import Firebase modules efficiently
There are various Firebase modules available for performing certain database tasks. But it is always advisable to use only required Firebase modules in your project.
If you are building authentication service in your app. Then only import AngularFireAuthModule in app.module.ts file. By this way, you’ll be able to keep your overall app size to low.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
// Firebase modules
import { AngularFireModule } from '@angular/fire';
import { AngularFirestoreModule } from '@angular/fire/firestore';
import { AngularFireStorageModule } from '@angular/fire/storage';
import { AngularFireAuthModule } from '@angular/fire/auth';
import { environment } from '../environments/environment';
@NgModule({
imports: [
BrowserModule,
AngularFireModule.initializeApp(environment.firebaseConfig, 'my-app-name'), // Required for everything
AngularFirestoreModule, // Only required for database features
AngularFireAuthModule, // Only required for auth features,
AngularFireStorageModule // Only required for storage features
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule {}
Project Files
Click on the below button to get the code files from Git repo.
[button href=”https://github.com/arifkhoja/angularfirebase” style=”emboss” size=”large” width=”100%” color=”#1e73be” hovercolor=”#8224e3″ textcolor=”#ffffff” texthovercolor=”#ffffff” target=”_blank” icon=”github”]Git Repo[/button]
Conclusion
In this Angular tutorial, I’ve talked about Google Firebase database and its powerful features. You will learn to create an account in Google firebase. How to setup firebase services in your Angular project and How to create basic CRUD services using Firebase API. I hope you’d love this tutorial If you’ll find this article useful then let it reach to others.
Arif Khoja is a Developer. He is a Javascript Enthusiatic who loves logical programming and has first hand experience in building a cutting edge internet product using Angular. He is also an open source freak and keen about learning and sharing. He writes Javascript both frontend and backend. He loves learning and sharing tech all the time. He also has a hands on experience in SEO and writes articles about latest emerging technologies.