Here is the third installment of angular pipe series in this part we will discuss about CurrencyPipe, and PercentPipe, If you have not read previous articles here is the link for previous articles.
CurrencyPipe, and PercentPipe, Both are used to transform a number to a specific type of currency, and percentage value.
CurrencyPipe
CurrencyPipe is used to transform a number to a currency string according to the locale rule.
Syntax
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
amount: number = 20120;
}
app.component.html
<div style="text-align:left">
<p>Amount is : {{amount | currency}}
</div>
//Output: Amount is : $20,120.00
This is the way by which we can apply currencypipe. Now let us discuss and apply all the parameters to format currency in more ways.
currencyCode
{{ value_expression | currency [ : currencyCode [ : display [ : digitsInfo [ : locale ] ] ] ] }}
- The currencyCode such as INR for Indian Rupee , USD for US dollar, EUR for the euro
- Default it is undefined
- Check this out for full list of currency code
<div style="text-align:left">
<p>Amount is : {{amount | currency : 'INR'}}
</div>
//Output: Amount is : ₹20,120.00
display
{{ value_expression | currency [ : currencyCode [ : display [ : digitsInfo [ : locale ] ] ] ] }}
This is used to display the format of the currency indicator. It has certain values listed in below table. But before that let us see how to use one of them
<div style="text-align:left">
<p>Amount is : {{amount | currency : 'INR' : 'code'}}
</div>
//Output: Amount is : INR20,120.00
Here, in output we can see ‘INR’ instead of rupee symbol. So here is the full table for display values.
| value | Description | Output |
|---|---|---|
| code | It will show the code like INR | Amount is : INR20,120.00 |
| symbol | This is default, and it will show symbol like ₹ | Amount is : ₹20,120.00 |
| symbol-narrow | Use this for locales that have two symbols for their currency. For example, the Canadian dollar CAD has the symbol CA$ and the symbol-narrow $. If the locale has no narrow symbol, uses the standard symbol for the locale | Amount is : {{amount | currency : 'CAD' : 'symbol-narrow'}}
Amount is : $20,120.00 |
| string | This is used to display a given string instead of any code or symbol | Amount is : {{amount | currency : 'hello'}} //Output:Amount is : hello20,120.00 |
digitsInfo
{{ value_expression | currency [ : currencyCode [ : display [ : digitsInfo [ : locale ] ] ] ] }}
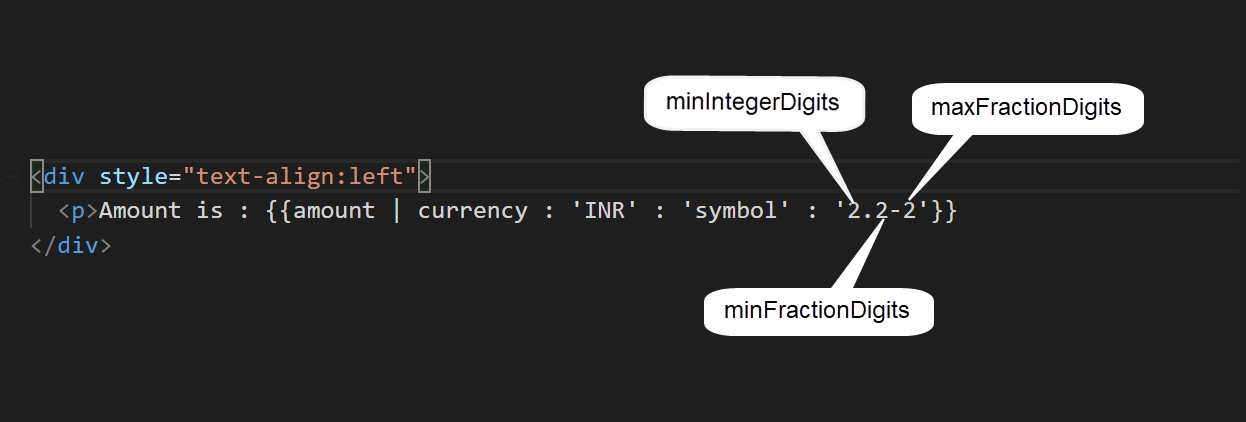
Decimal representation options, specified by a string in the following format: {minIntegerDigits}.{minFractionDigits}-{maxFractionDigits}
Let us consider a below code to understand uses. For that we need to change value of amount.
amount: number = 0.12;
- minIntegerDigits: The minimum number of integer digits before the decimal point. Default is 1.
- minFractionDigits: The minimum number of digits after the decimal point. Default is 0.
- maxFractionDigits: The maximum number of digits after the decimal point. Default is 3.
locale
{{ value_expression | currency [ : currencyCode [ : display [ : digitsInfo [ : locale ] ] ] ] }}
A locale code for the locale format rules to use. When not supplied, uses the value of LOCALE_ID, which is en-US by default.
Optional. Default is undefined.
PercentPipe
It is used to transform a number to a percentage string according to a locale rules.
Syntax
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
num1: number = 0.12;
}
app.component.html
<div style="text-align:left">
<p>Percentage is : {{num1 | percent}}
</div>
//Output: Percentage is : 12%
There are two parameters which we can pass with the percentPipe,
1. digitsInfo
2. locale.
This both parameter works same as currencyPipe. Consider that description for the same, and let us see a small example by passing digitsInfo parameter in above example and see the output
<div style="text-align:left">
<p>Percentage is : {{num1 | percent : '2.2-2'}}
</div>
//Output: Percentage is : 12.00%
Summary
In this article we have discussed how to use currency, and percent pipe to format a number. In next article we will have a look on SlicePipe, JSON Pipe and Async Pipe.
I have healthy knowledge and experience in Azure, O365 and ASP.Net with c#, MVC, WebApi along with client-side frameworks and libraries like JavaScript, JQuery, KnockoutJs, AngularJs, Angular, ReactJs, NodeJs