Progressive Web Apps are talk of the town, and your favorite Code4Developers is not far from using this feature. Yes, you read it true, we are now glittered with awesome features of Progressive Web Apps. In this article we will talk how and what we have done with this feature.
In my previous articles about Progressive Web Apps we have discussed why one should develop PWA (Click here to read). Also, don’t forgot to checkout awesome benefits of creating PWA here.
First let’s see what changes you will see:
C4D Progressive Web App
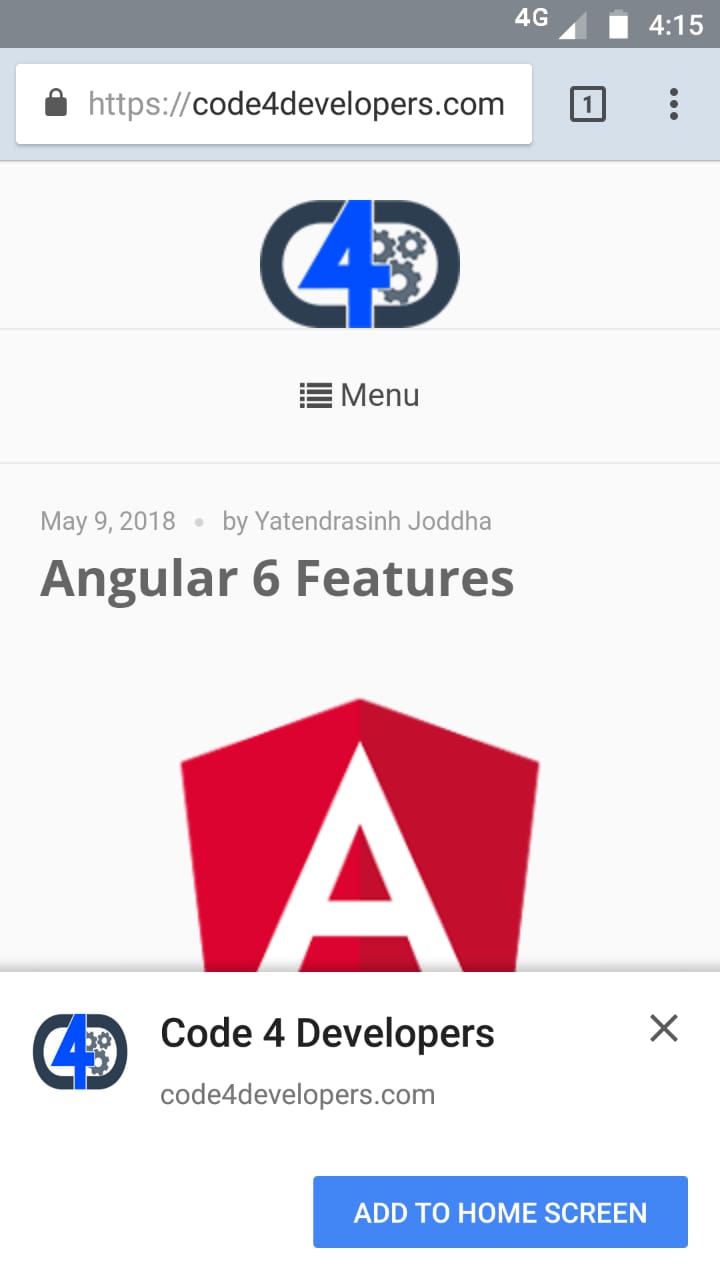
Now, while browsing Code4Developes from mobile you will get below notification
If you are using latest browser than you will get this notification. Now if you will click this the C4D web application will be added to your application list in mobile. see below image for reference,
Now C4D is ready to use as an application. Let’s try to launch the application,
Now see below image which is making sure that it is opening as an application and not using browser.
So here is our Progressive Web App.
How did we achieve this?
Our development environment is on WordPress, so we have used “SuperPWA” plugin for this. This plugin is awesome to achieve PWA. We are thankful to the “SuperPWA” team for such awesome plugin.
When you will install and start using this plugin, you need to set some configuration related to your website. Below are the settings that you require for PWA. (Source: SuperPWA)
Want to know more about Progressive Web Apps? Read below articles
I have healthy knowledge and experience in Azure, O365 and ASP.Net with c#, MVC, WebApi along with client-side frameworks and libraries like JavaScript, JQuery, KnockoutJs, AngularJs, Angular, ReactJs, NodeJs







3 comments
Hello Yatendrasinh,
Thanks a lot for writing a detailed article about our plugin “SuperPWA” . If you don’t mind can you add a link to our website/plugin, so that users who read this article can easily reach us.
Hope you’ll support in future too!
Thanks again.
Done. Thanks for the plugin. 🙂
Thanks a lot again Yatendrasinh 🙂